前言
写网页经常会用到三角形符号,通常使用图片最简单,但是缩放有时不是很好,很容易失真。CSS便写的话就没有这些限制了。
步骤
先来看一段代码
1
2
3
4
5
6
7
8
|
.d1{
width: 0;
height: 0;
border: 100px solid #339933;
}
<div class="d1"></div>
|

换成不同的颜色
1
2
3
4
5
6
7
8
9
10
| /**css*/
.d2{
width: 0;
height: 0;
border-width: 100px;
border-style: solid;
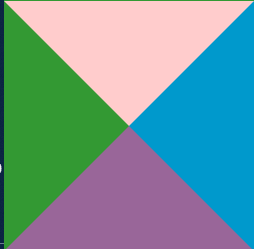
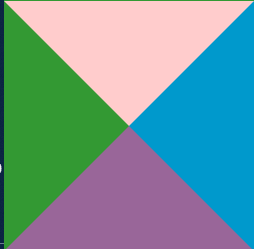
border-color:#FFCCCC #0099CC #996699 #339933;
}
/**html*/
<div class="d2"></div>
|

将其他三个方向改为透明
1
2
3
4
5
6
7
8
9
10
| /**css*/
.d2{
width: 0;
height: 0;
border-width: 100px;
border-style: solid;
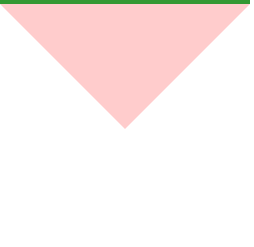
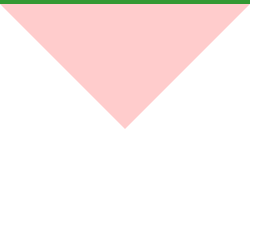
border-color:#FFCCCC transparent transparent transparent;
}
/**html*/
<div class="d2"></div>
|

大功告成!!
画箭头
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| .left {
position: absolute;
}
.left:before,
.left:after {
position: absolute;
content: '';
border-top: 10px transparent dashed;
border-left: 10px transparent dashed;
border-bottom: 10px transparent dashed;
border-right: 10px #fff solid;
}
.left:before {
border-right: 10px #0099CC solid;
}
.left:after {
left: 1px;
border-right: 10px #fff solid;
}
<i class="left"></div>
|